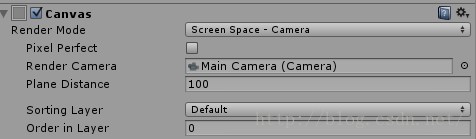
1、Canvas的属性配置
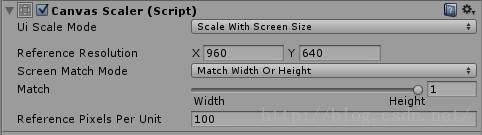
2、Canvas Scaler的属性配置
3、根据不同的屏幕的比例动态修改缩放基准
1 void Start () 2 { 3 float standard_width = 960f; //初始宽度 4 float standard_height = 640f; //初始高度 5 float device_width = 0f; //当前设备宽度 6 float device_height = 0f; //当前设备高度 7 float adjustor = 0f; //屏幕矫正比例 8 //获取设备宽高 9 device_width = Screen.width; 10 device_height = Screen.height; 11 //计算宽高比例 12 float standard_aspect = standard_width / standard_height; 13 float device_aspect = device_width / device_height; 14 //计算矫正比例 15 if (device_aspect < standard_aspect) 16 { 17 adjustor = standard_aspect / device_aspect; 18 } 19 20 CanvasScaler canvasScalerTemp = transform.GetComponent (); 21 if (adjustor == 0) 22 { 23 canvasScalerTemp.matchWidthOrHeight = 1; 24 } 25 else 26 { 27 canvasScalerTemp.matchWidthOrHeight = 0; 28 } 29 } 将脚本挂在画布控件上。